23/5/2024 - 13/6/2023 (Week5 - Week7)
Teoh Gim Khoon (0361563)
Bachelor of Design (Hons) in Creative Media
Task 2 - Interaction design proposal and planning
INSTRUCTIONS
App Flow Mapping
Initially, I needed to structure all the screen designs to focus on macro animations and large movement transitions between screens. To achieve this, I first arranged the screen flow of the app, starting from the startup page to the onboarding page, and then moving through home, marketplace, upload, chat, and profile pages. By establishing this macro animation structure, the app provides a smoother and more visually appealing experience for the user.
In the app flow mapping, I implemented simple transitions such as fade in and fade out. For some elements, I used slide transitions (left, right, up, and down) to enhance the overall interactivity and visual appeal of the screen transitions. The sliding transitions can create an effect similar to card swiping, adding a dynamic and engaging feel to the user experience.
Masterplan
In the master plan, each screen will include both micro and macro animations to enhance the user flow and create a more engaging and visually appealing experience.
Micro animations will play an important role in improving the user experience within the app. These will include subtle but significant icon modifications and animations, making navigation and interaction more intuitive and engaging. Furthermore, form field validation will be visually enhanced with tiny animations that provide rapid feedback and guide users effortlessly through the input process.
The master plan also include macro animations, which are designed to significantly enhance the interactivity and visual appeal of the interface. These larger-scale animations will include animating informational elements to draw attention and convey information more effectively. Additionally, smooth transitions between screens will create a more cohesive and fluid user experience. Effects such as content sliding or fading will add a layer of sophistication, while content animation loops will maintain user engagement by continuously providing visual interest. Swiping animations will also be integrated, allowing for intuitive and seamless navigation throughout the application.
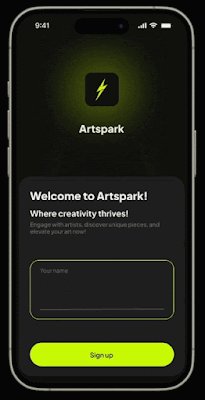
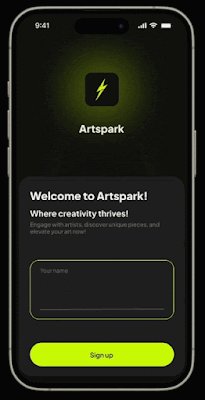
Sign up page
Micro:
- Fade in the app logo and animate it to move upward with an automatic delay.
Macro:
- Animate a spark effect on the logo icon during the app launch.
- Slide up the welcome message and sign-up container from the bottom of the screen.
Onboarding Page
Micro:
- Slide in the title and paragraph from the left.
- Slide up the animated content from the bottom.
Macro:
- Loop the animation of three onboarding contents to enhance understanding.
- Fade in and out between the three onboarding screens.
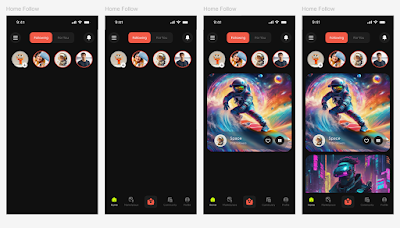
Home Page
Micro:
- Fade in and scale in the story profile.
- Enable vertical scrolling for content exploration.
Macro:
- Slide up art content one by one.
- Fade between switching the 'Following' and 'For You' screens.
Side menu
Content details page
Micro:
- Animate the like and comment numbers with a counting effect.
Macro:
- Fade in the content and slide up the bottom icons in sequence.
Marketplace page
Micro:
- Scale the artwork card.
- Slide up the bottom menu.
Macro:
- Switch artwork cards by swiping left and right.
- Display a "Make Offer" popup overlay.
Micro:
- Fade in content and text.
- Slide up the 'Add to Cart' button from the bottom.
Macro:
- Animate the price history bar to show up.
Cart & payment
Micro:
- Fade in the total amount.
- Fade in the payment details and 'Pay Now' button.
Macro:
- Loop the animation of the arrow icon on the 'Pay Now' button.
- Add a slide effect to the 'Pay Now' button.
Upload
Community
Micro:
- Enable horizontal scrolling for joined clubs.
- Fade in the feed and chat buttons.
- Switch screens between feed and chat with a fade in and out transition.
Macro:
- Slide up the feed content from the bottom.
- Slide up the bottom menu from the bottom.
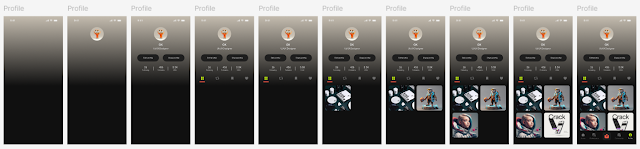
Profile
Video Presentation



















.gif)

.gif)
Comments
Post a Comment