Teoh Gim Khoon (0361563)
Bachelor of Design (Hons) in Creative Media
Task 3 - Low Fidelity Prototype
Link to others tasks
Task 1 - Project Proposal
Task 2 - UI/UX Design Document
Final Project - High Fidelity Prototype
Exercises - Class Exercises & Group Activity
INSTRUCTIONS
Go To Section
Task 3 - Low Fidelity Prototype
Visual Design Concept
Research Study
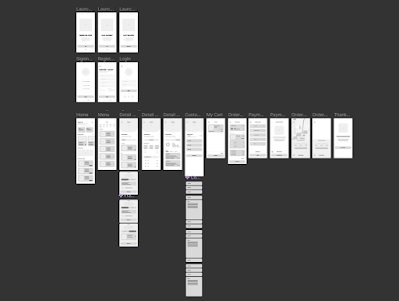
Fig.1: Research wireframe study by balsamiq
Usability Testing
To gather valuable feedback on the usability and user experience (UX/UI)
of the redesigned Burger King app, a user testing session was conducted.
Utilizing Figma's prototyping tool, participants were guided through a
series of tasks and then asked to respond to eight feedback questions. The
insights gathered from this testing will be instrumental in further
refining the app's design and enhancing the overall user experience.
Usability Testing Task
Task 1 (Registration)
Create a new account on the Burger King app. Provide necessary
information such as your name, email address, and create a secure
password. Once the account is created, take note of any challenges or
observations during the process.
Task 2 (Order a burger - Delivery)
Navigate through the app to find your favorite burger and place an order
for delivery. Pay attention to how easy it is to browse the menu, add
items to your cart, and specify delivery details. Note any issues or
improvements in the ordering process.
Task 3 (Customization order)
Customize a burger according to your preferences. This could include
selecting toppings, adjusting portion sizes, or modifying any other
customizable options available. Evaluate the intuitiveness of the
customization features and report any difficulties or suggestions for
improvement.
Task 4 (Place Order & Payment)
Proceed to check out and complete the payment for your order. Evaluate
the payment process for clarity and ease of use. Take note of any issues
encountered or any concerns related to payment information input.
Task 5 (Review Order History & Reorder)
After completing a transaction, navigate to the order history section.
Review your recent order and explore options for reordering. Provide
feedback on the visibility of order history, the simplicity of the reorder
process, and any additional features you find useful or lacking.
User Feedback
Fig.15: Usability Testing Q&A Feedback
Fig.16: Individual User Testing Text
Common Positive Feedback
Visual Appeal and User-Friendliness:
- Positive comments on the contemporary aesthetic and user-friendly design.
- User find the layout well-places and easy to navigate, contributing to a fun and seamless experience.
- Good integration of icons and text for a cohesive look.
Ordering Process:
- The ordering process is straightforward and enjoyable.
- Clear options for delivery and pick-up, with seamless customization features.
Navigation:
- Positive comments on the ease of navigation, aided by features like a navigation bar and a 'previous' button.
- Users find it easy to move around the app and accomplish tasks seamlessly.
Integration of Icon and Text:
- Praise for the integration of icons and text, enhancing the overall user experience.
- Icons contribute to a clean and organized appearance, saving users time.
Areas for improvement
Text and Font Size:
- Consistent feedback about some sections having small text size.
- Suggestion to increase the font size for better visibility, especially for users with potential readability issues or visual impairments.
Accessibility:
- Consideration for the comfort and readability of users, especially older individuals or those with eyesight issues.
- Increasing the overall font size to enhance accessibility and appeal to a wider audience.
Interface Clarity:
- Some users recommend labeling customization pages more clearly and using progress bars during the ordering process for improved clarity.
Visual Overwhelm:
- Feedback on feeling overwhelmed in the customization page due to excessive text and a lack of images for ingredients. Suggestion to balance text and visuals.
Low Fidelity Prototype
Final Task 3 - Low Fidelity Prototype
FEEDBACK
Week 12
- Create UI kit components for all elements to enhance the efficiency of the prototype.
- Ensure consistency and streamline the design process by incorporating UI kit components.
Week 13
- Overall, the prototype design is commendable.
- Suggestion: Replace placeholder text (Lorem Ipsum) with actual sentences for a more realistic and meaningful representation.
- Opt for actual sentences instead of lines to improve the prototype's clarity and authenticity.
REFLECTION
In the course of developing this low-fidelity prototype, I acquired valuable insights into utilizing Figma software for the creation and design of application UI interfaces. While I had some prior experience with Figma, this project significantly enhanced my familiarity and proficiency with the tool. Working on this project allowed me to become more accustomed to Figma's features.
Throughout the use of Figma in this project, I gained knowledge on efficiently creating UI components to streamline the design process, making it both easier and quicker. Additionally, I learned the importance of crafting a well-structured wireframe as a preliminary step before progressing to the high-fidelity prototype design phase. Overall, this experience has deepened my understanding and competence in leveraging Figma for UI design.
.png)












Comments
Post a Comment